THE PROBLEM
Rebrand the already incredible tool Project Sidewalk, and create a more visually appealing and action oriented landing page.
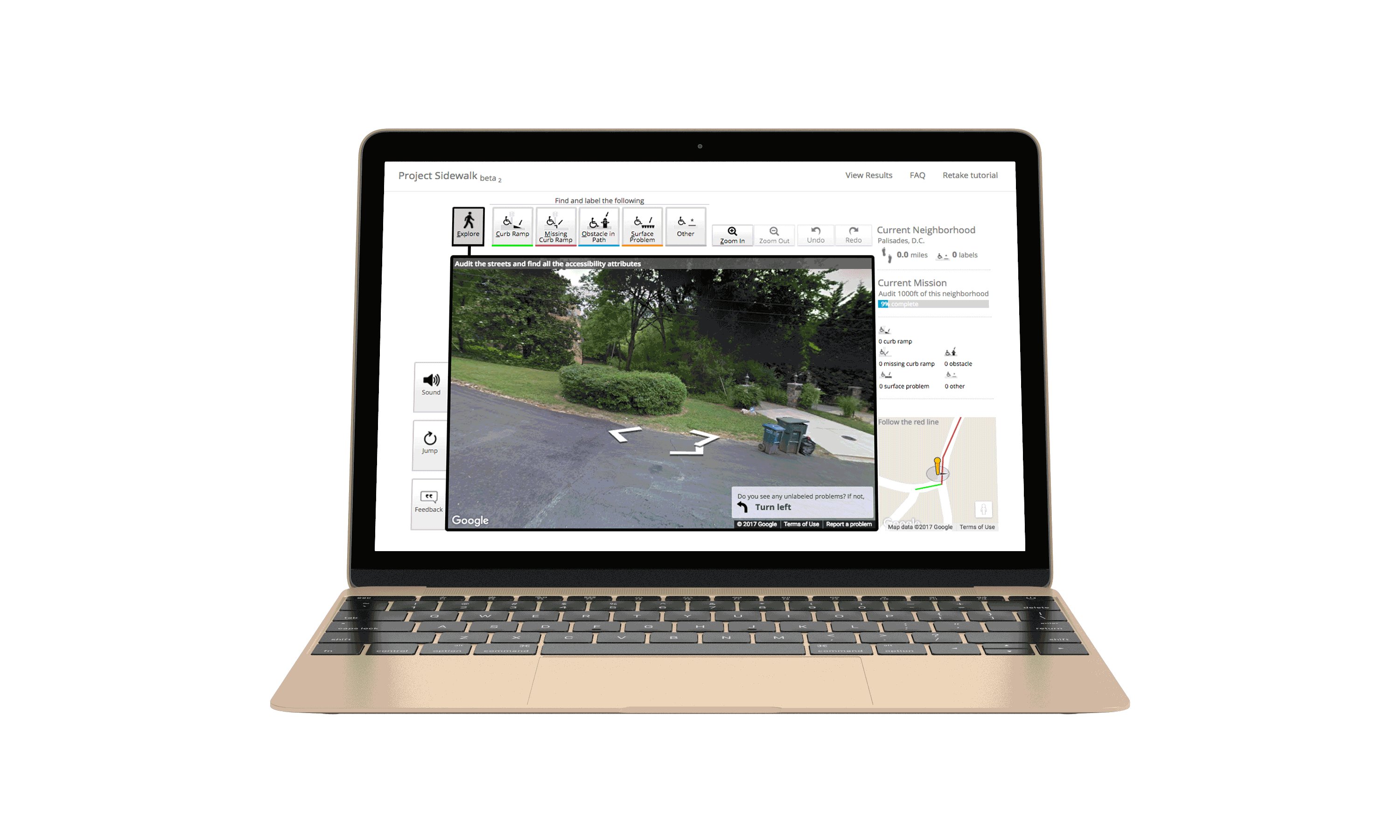
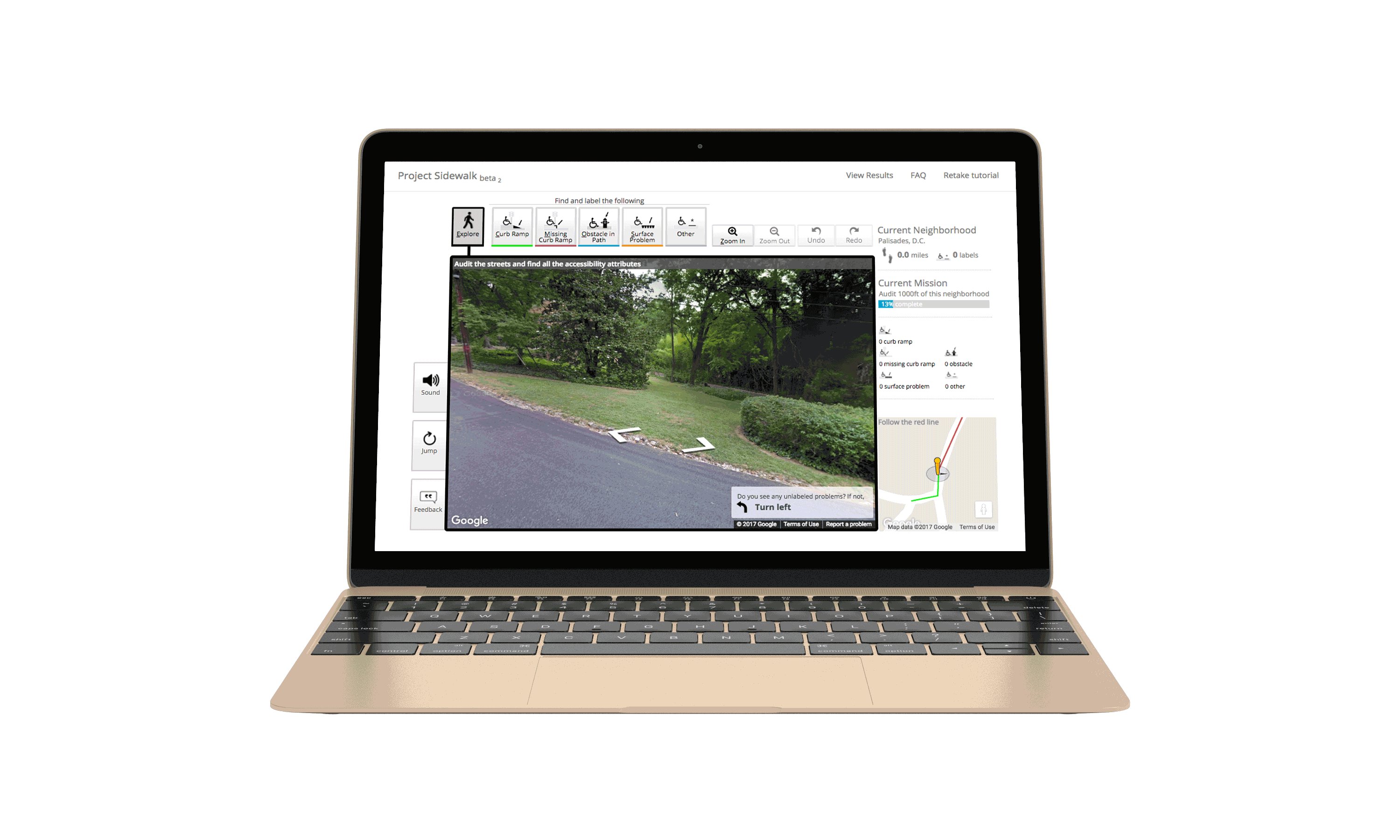
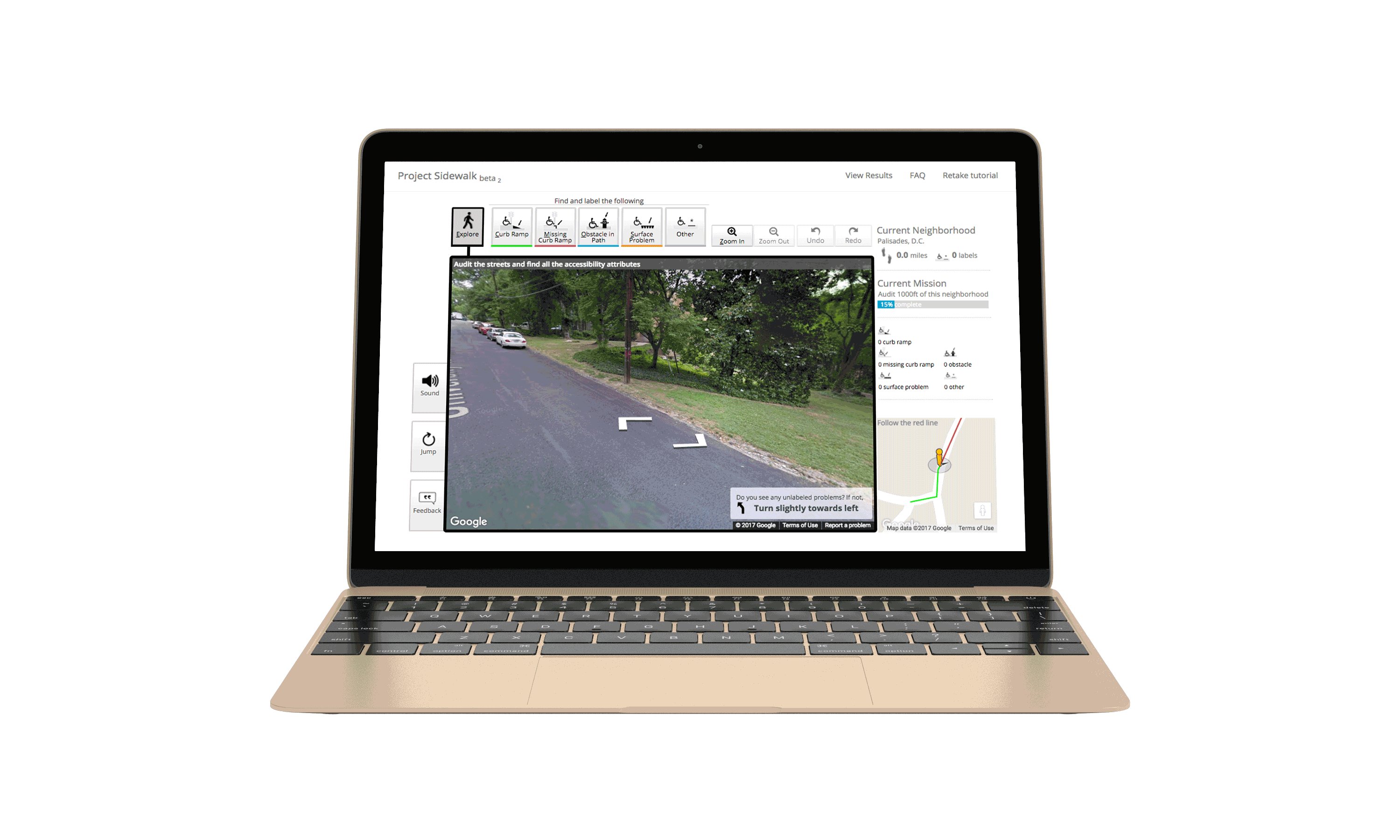
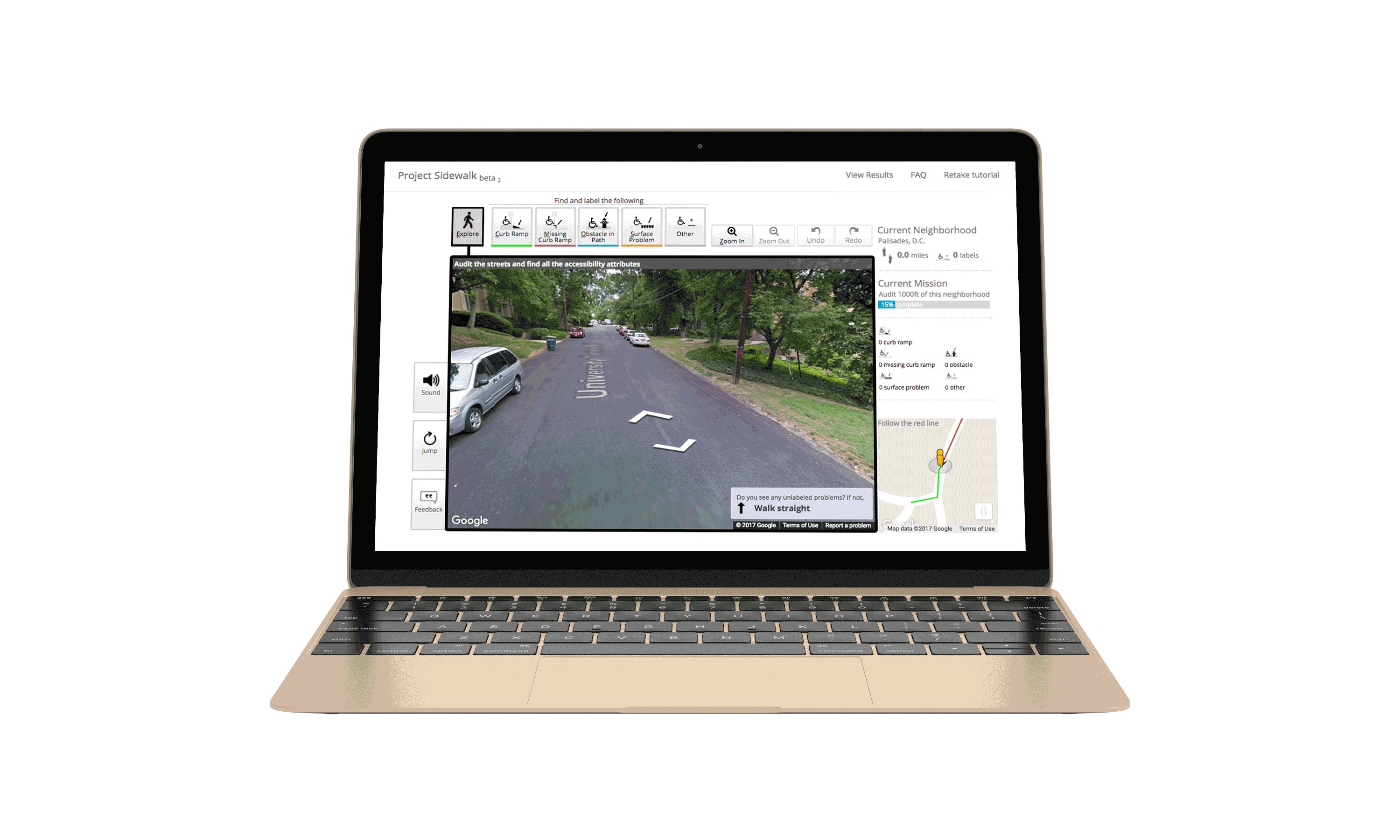
WHAT IS PROJECT SIDEWALK? Project sidewalk, an online tool that has people map sidewalks and whether or not they are handicap accessible, did not have a unified (1) brand or especially visually appealing (2) landing page. You can see the current site (and sign up to participate) here.

PROJECT SIDEWALK

AUDIENCE
Age range is from 18+, both male and female. The user must have access to a laptop at the moment as the tool is exclusive to desktop applications. The user is familiar with browsers and is a regular internet user.
INITIAL SKETCHES
I explored a lot of different ideas, but I kept coming back to the notion of a wheel. I also explored the visual of a sidewalk and how it could be implemented in a logo. My three options are below.
THREE LOGOS
The first logo is an abstraction of a sidewalk and a wheel. The challenging aspect of Project Sidewalks work is the user is not just a leg disabled user, the tool also aims to help strollers, and the blind. The second logo is what would be a sidewalk "stamp" and the third option is an abstraction of a sidewalk.


FEEDBACK
The client gravitated toward the first and second options, though he was not completely satisfied. He wanted a brand that would more visually clue the audience in on the accessibility aspect of the brand. Thanks to the accessibility icon project, I was able to take the icon and adapt it to a new mark.

BRAND GUIDELINES
Once the final mark was approved I was able to implement brand guidelines. I also took the wheel and made a secondary mark that could be used.

THE LANDING PAGE
GOAL
Make it easy for a user to use the tool via the landing page.
INITIAL SKETCHES
I wanted to make sure that we hit the goal, but that we also explained to the user about the tool and how the landing page talks about the tool. How can a user quickly gain that information and then participate. The landing page currently uses "participate" but we decided that as a CTA it was not very strong. Instead we swapped it out for "start mapping." I also wanted to make sure the information was digestible to a user. I did this by breaking the content into sections.
